
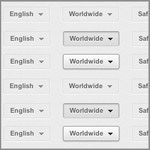
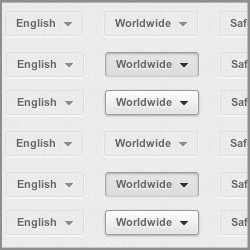
Hay un cierto estilo de botón en el último diseño de YouTube (más fáciles de encontrar en el pie de página) en el estado por defecto del botón tiene un bisel muysutil, pero sobre: hover y: los estados se concentran en el botón aparece, deseosos de hacer clic.
Ejemplo http://css-tricks.com/examples/YouTubeButtons/
Escrito por: Chris Coyier
Creo que este diseño funciona bien en el contexto de pie de página de YouTube. 1)El estado por
defecto es muy tenue, es decir, estos botones
no están compitiendo por la atención en un
sitio donde casi todo lo demás. 2) Seguirá disfrutando de laexperiencia muy rica / obvio de pulsar un botón 3) Implican una funcionalidaddiferente a los otros enlaces en el pie de página (pulse
estos, y algo va a suceder, presione un
enlace, se llevaron a otra
página). Hacen bien en esa
implicación, así,cada uno de esos botones se
abre un panel de configuración justo
debajo.
Aquí está una nueva versión de los mismos. Comience con un botón:

<button class="button" role="button">
Button #1
</button>
Ahora colocamos los estilos...
.button {
border: 1px solid #DDD;
border-radius: 3px;
text-shadow: 0 1px 1px white;
-webkit-box-shadow: 0 1px 1px #fff;
-moz-box-shadow: 0 1px 1px #fff;
box-shadow: 0 1px 1px #fff;
font: bold 11px Sans-Serif;
padding: 6px 10px;
white-space: nowrap;
vertical-align: middle;
color: #666;
background: transparent;
cursor: pointer;
}
.button:hover, .button:focus {
border-color: #999;
background: -webkit-linear-gradient(top, white, #E0E0E0);
background: -moz-linear-gradient(top, white, #E0E0E0);
background: -ms-linear-gradient(top, white, #E0E0E0);
background: -o-linear-gradient(top, white, #E0E0E0);
-webkit-box-shadow: 0 1px 2px rgba(0,0,0,0.25), inset 0 0 3px #fff;
-moz-box-shadow: 0 1px 2px rgba(0,0,0,0.25), inset 0 0 3px #fff;
box-shadow: 0 1px 2px rgba(0,0,0,0.25), inset 0 0 3px #fff;
}
.button:active {
border: 1px solid #AAA;
border-bottom-color: #CCC;
border-top-color: #999;
-webkit-box-shadow: inset 0 1px 2px #aaa;
-moz-box-shadow: inset 0 1px 2px #aaa;
box-shadow: inset 0 1px 2px #aaa;
background: -webkit-linear-gradient(top, #E6E6E6, gainsboro);
background: -moz-linear-gradient(top, #E6E6E6, gainsboro);
background: -ms-linear-gradient(top, #E6E6E6, gainsboro);
background: -o-linear-gradient(top, #E6E6E6, gainsboro);
}

Escribir comentario
Juan Pablo (lunes, 06 febrero 2012 19:52)
Excelente recurso para mi página web. Gracias!